Which javascript methods can be used to serialize an object into a string and deserialize
a JSON string into an object, respectively?
Refer to code below:
Const objBook = {
Title: ‘Javascript’,
};
Object.preventExtensions(objBook);
Const newObjBook = objBook;
newObjectBook.author = ‘Robert’;
What are the values of objBook and newObjBook respectively ?
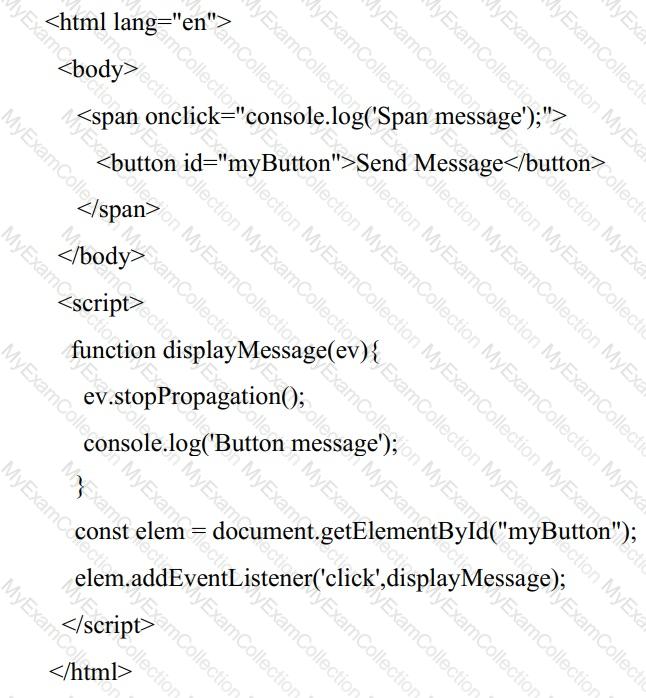
The developer has a function that prints “Hello†to an input name. To test this, thedeveloper created a function that returns “Worldâ€. However the following snippet does not print “ Hello Worldâ€.

What can the developer do to change the code to print “Hello World†?
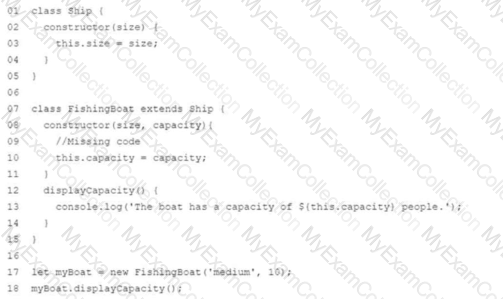
Refer to the following code:

Which statement should be added to line 09 for the code to display. The boat has a capacity of 10 people?
developer wants to use a module named universalContainersLib and them call functions
from it.
How should a developer import every function from the module and then call the functions foo
and bar ?
Refer to the code below:
Const myFunction = arr => {
Return arr.reduce((result, current) =>{
Return result = current;
}, 10};
}
What is the output of this function when called with an empty array ?
Refer to the code snippet below:
Let array = [1, 2, 3, 4, 4, 5, 4, 4];
For (let i =0; i < array.length; i++){
if (array[i] === 4) {
array.splice(i, 1);
}
}
What is the value of the array after the code executes?
Universal Container(UC) just launched a new landing page, but users complain that the
website is slow. A developer found some functions that cause this problem. To verify this, the
developer decides to do everything and log the time each of these three suspicious functions
consumes.
console.time(‘Performance’);
maybeAHeavyFunction();
thisCouldTakeTooLong();
orMaybeThisOne();
console.endTime(‘Performance’);
Which function can the developer use to obtain the time spent by every one of the three
functions?
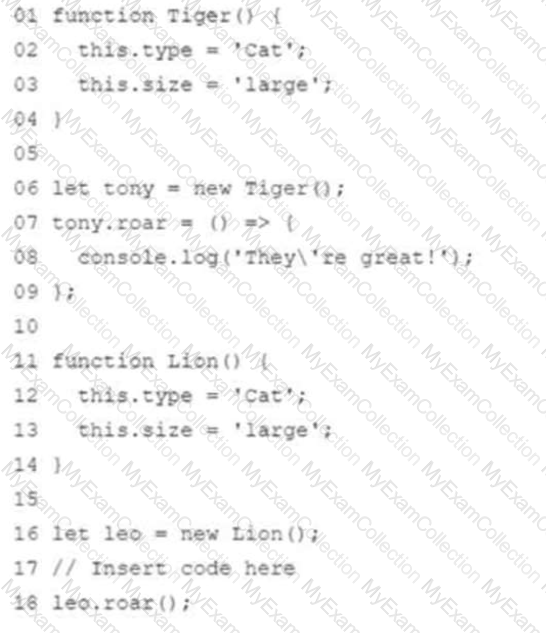
Refer to the following code:

Which two statement could be inserted at line 17 to enable the function call on line 18?
Choose 2 answers
Refer to the code below:
Function Person(firstName, lastName, eyecolor) {
this.firstName =firstName;
this.lastName = lastName;
this.eyeColor = eyeColor;
}
Person.job = ‘Developer’;
const myFather = new Person(‘John’, ‘Doe’);
console.log(myFather.job);
What is the output after the code executes?
A developer has the following array of hourly wages:
Let arr = (8, 5, 9, 75, 11, 25, 7, 75, , 13, 25);
For workers making less than $10 an hour rate should be multiple by 1.25 and returned in a new array.
How should the developer implement the request?
A developer has a formatName function that takes two arguments, firstName and lastName and returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
A developer needs to test this function:
01 const sum3 = (arr) => (
02 if (!arr.length) return 0,
03 if (arr.length === 1) return arr[0],
04 if (arr.length === 2) return arr[0] + arr[1],
05 return arr[0] + arr[1] + arr[2],
06 );
Which two assert statements are valid tests for the function?
Choose 2 answers
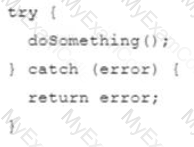
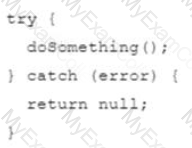
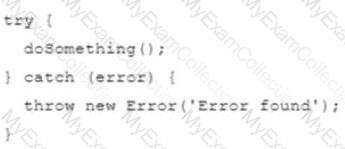
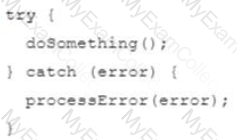
A developer is trying to handle an error within a function.
Which code segment shows the correct approach to handle an error without propagating it elsewhere?
A)

B)

C)

D)

A developer has a web server running with Node.js. The command to start the web server is node server.js. The web server started having
latency issues. Instead of a one second turnaround for web requests, the developer now sees a five second turnaround.
Which command can the web developer run to see what the module is doing during the latency period?
Refer to following code:
class Vehicle {
constructor(plate) {
This.plate =plate;
}
}
Class Truck extends Vehicle {
constructor(plate, weight) {
//Missing code
This.weight = weight;
}
displayWeight() {
console.log(‘The truck ${this.plate} has a weight of ${this.weight} lb.’);}}
Let myTruck = new Truck(‘123AB’, 5000);
myTruck.displayWeight();
Which statement should be added to line 09 for the code to display ‘The truck 123AB has a
weight of 5000lb.’?
A developer needs to debug a Node.js web server because a runtime error keeps occurring at one of the endpoints.
The developer wants to test the endpoint on a local machine and make the request against a local server to look at the behavior. In the source code, the server, js file will start the server. the developer wants to debug the Node.js server only using the terminal.
Which command can the developer use to open the CLI debugger in their current terminal window?
GIven a value, which three options can a developer use to detect if the value is NaN?
Choose 3 answers !
A developer wrote the following code to test a sum3 function that takes in an array of numbers and returns the sum of the first three numbers in the array, and the test passes.
A different developer made changes to the behavior of sum3 to instead sum only the first two numbers present in the array.

Which two results occur when running this test on the updated sum3 function?
Choose 2 answers
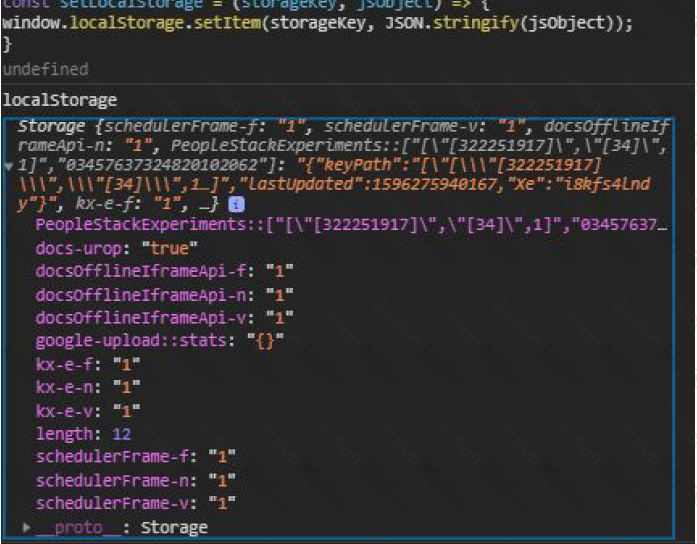
Which code statement below correctly persists an objects in local Storage ?
Refer to the following object.

How can a developer access the fullName property for dog?
A developer is wondering whether to use, Promise.then or Promise.catch, especially
when a Promise throws an error?
Which two promises are rejected?
Which 2 are correct?
Given the code below:

Which method can be used to provide a visual representation of the list of users and to allow sorting by the name or email attribute?
Refer to the code below:
Let str = ‘javascript’;
Str[0] = ‘J’;
Str[4] = ’S’;
After changing the string index values, the value of str is ‘javascript’. What is the reason
for this value:
Refer to the code below:
function changeValue(param) {
Param =5;
}
Let a =10;
Let b =5;
changeValue(b);
Const result = a+ “ - â€+ b;
What is the value of result when code executes?